I was hired to conceive some user experiences for Gameboard, a social gaming console where you host concurrent play, use physical game pieces, enjoy immersive game visuals and audio, and play with other players via the internet - here's a link to their product: https://lastgameboard.com/pages/product





Part of this project involved building wireframe UX for existing games that would be ported onto the Gameboard platform. Most of these games already have a digital version but the UX is designed for each player using a single screen. Due to the complexity of the games, all had to be modified to use the Gameboard in a tabletop social environment with two sets of controls - Common controls for all players to use on their turn and individual player controls for in-game resource management. There is also a 'Companion App' that goes with Gameboard to provide a second screen interface for each player of a GM as the gameplay requires.
Terraforming Mars - an example

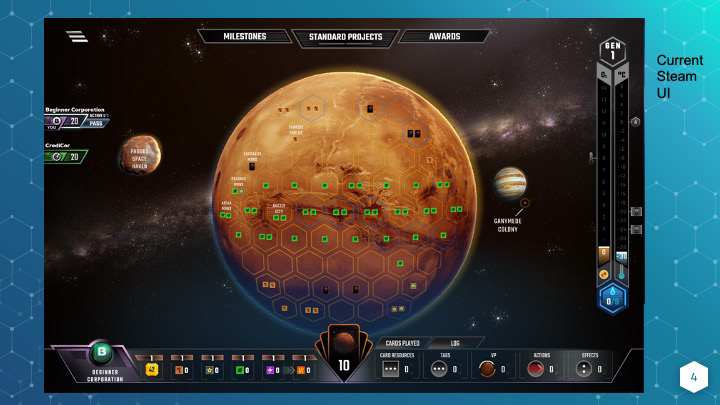
Original Game UI from Steam. This is a turn-based strategy game that requires a lot of planning and resource management.

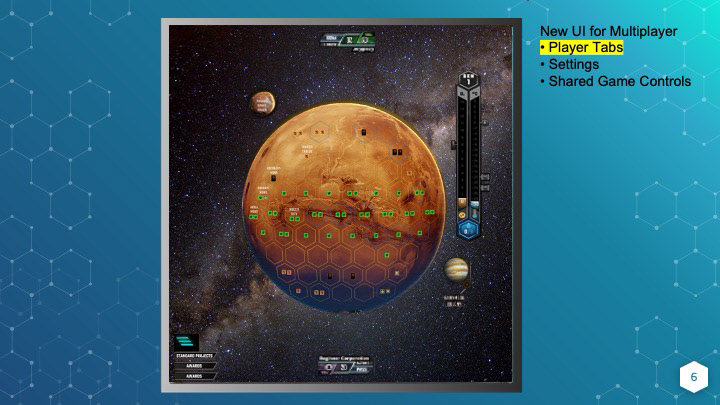
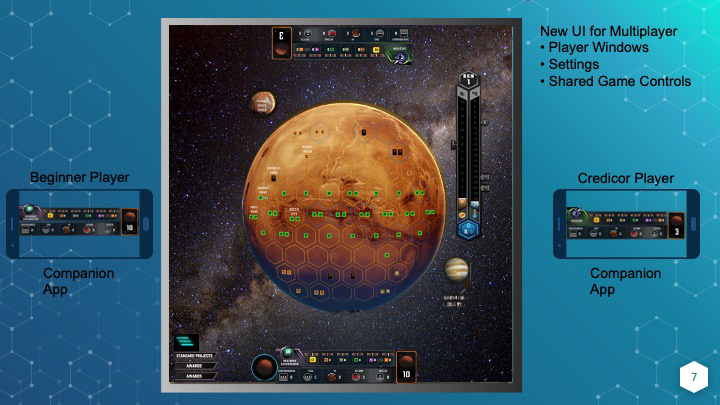
UI Adjustments required for the game to fit on the square dimensions of the Gameboard with all Common information visible at all times.

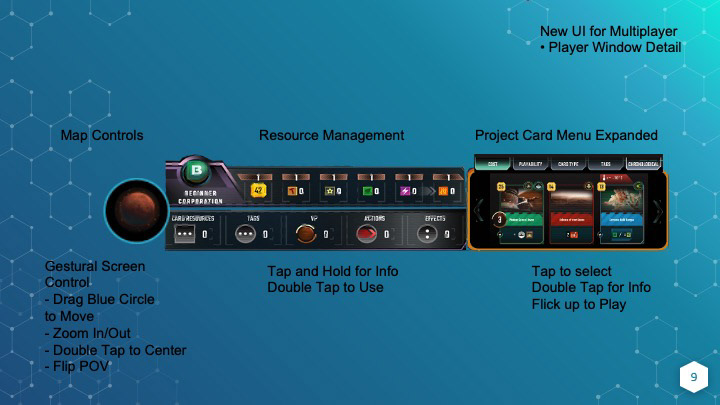
For each player, the UX needed to be 'pulled out' and adjusted either as a player 'drawer' accessible on the Gameboard or on the companion app which connects a wireless mobile device that connects to the Gameboard.

I tried to keep the control scheme and graphics as close to the original as possible to make it easy to learn ,

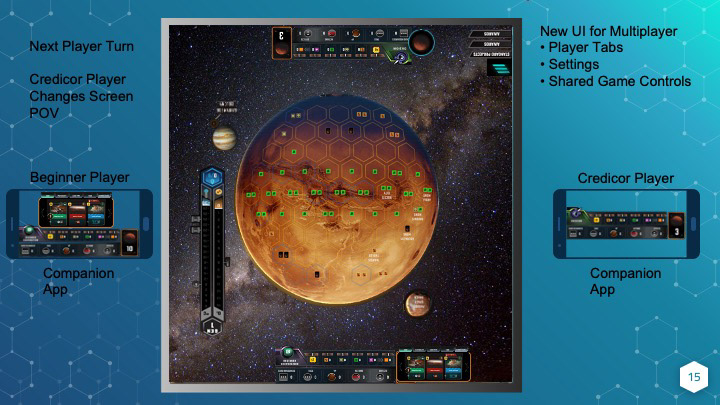
Common controls include the ability to 'flip' the map POV towards the current player.

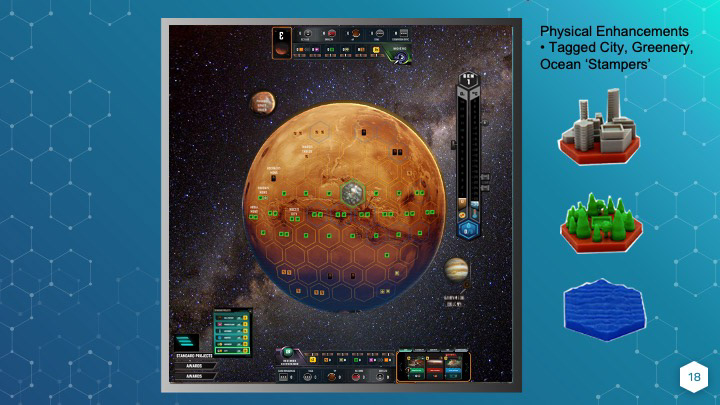
The Gameboard has the ability to 'read' physical objects, so I conceived these 'stampers' that would allow players to place digital cities, forests, and oceans.
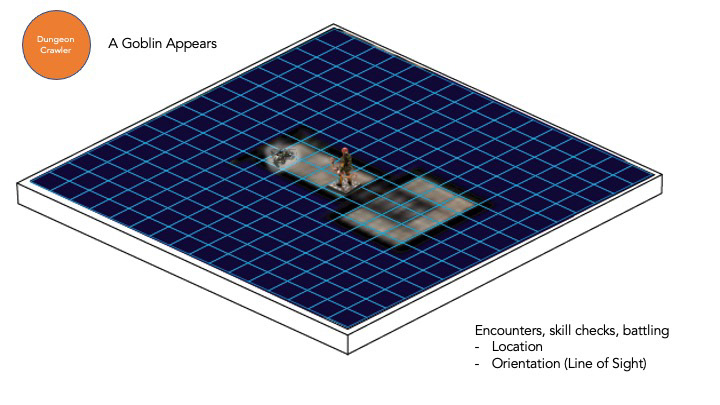
Bringing Skill & Action of an RPG - this is an example of how the platform can be used to add a skill & action element to an RPG.

A digital Goblin appears onscreen relative to a physical character pawn.

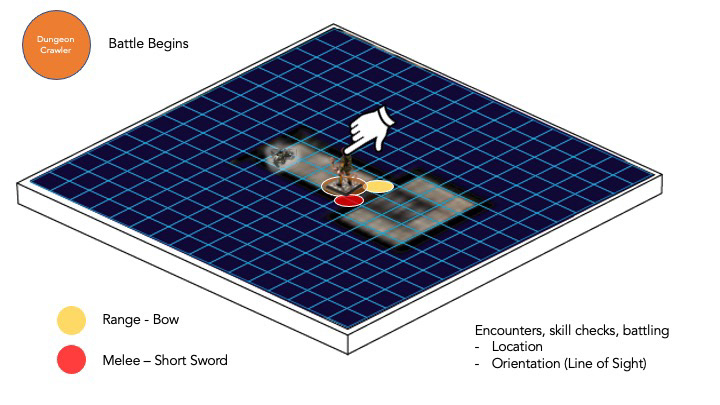
A pop-out mini-menu gives the player choice of attack

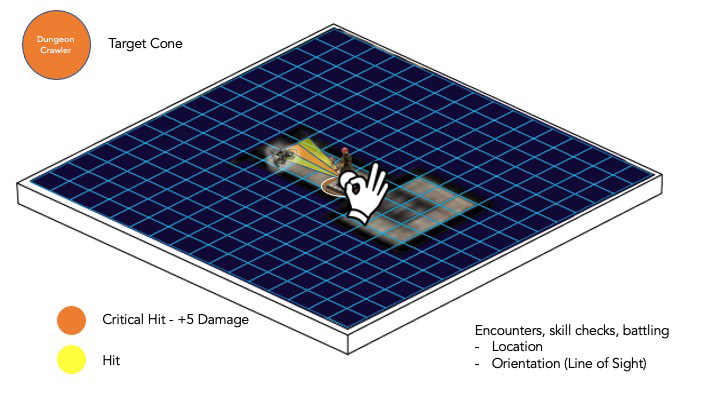
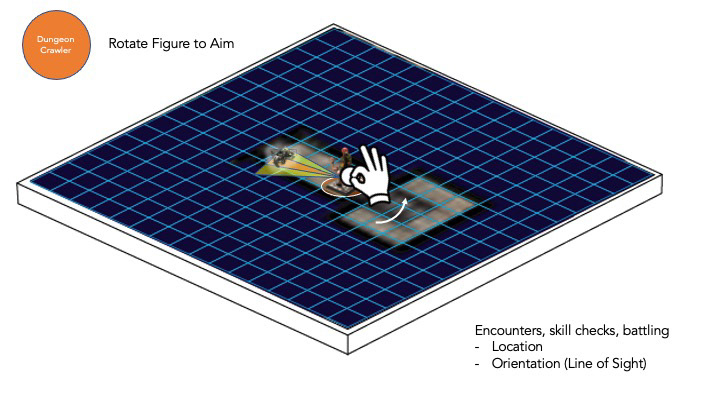
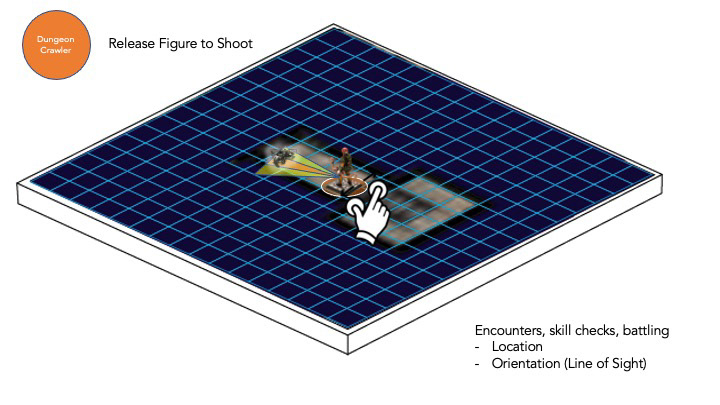
After selecting an attack, the player must line up their shot.

Using gestural controls, the player can aim

Releasing the controls fires the bow

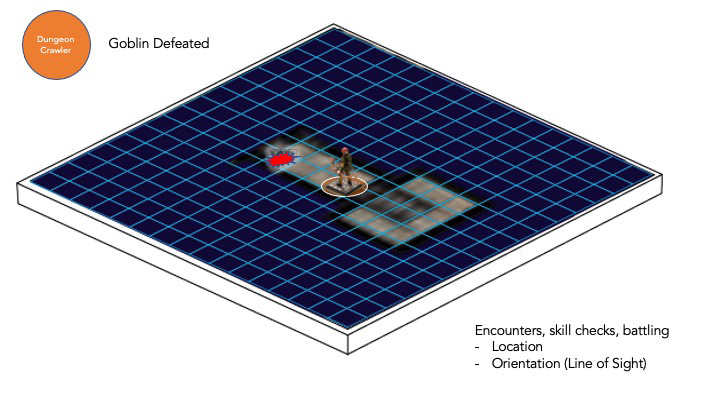
Goblin is defeated
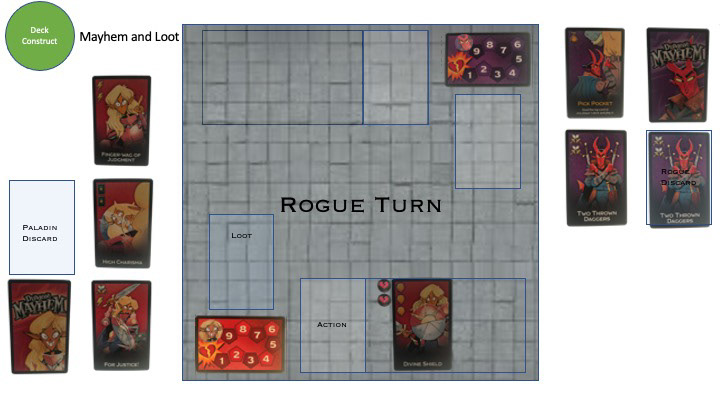
Digital Deck Builder Game using Physical Cards - this is an example of how using coded, conductive cards can interact with the Gameboard surface in a Deck Building Game. Player decks 'build' by adding digital cards as bonuses.

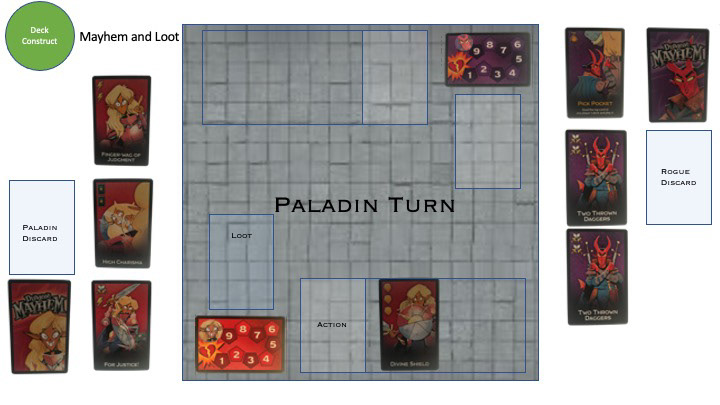
Paladin & Rogue draw physical cards

Paladin plays a card to attack

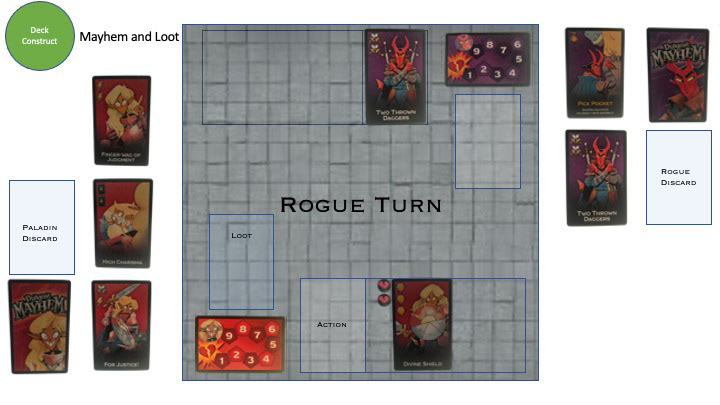
Rogue plays a card to defend

Rogue removes card from play - digital hit points are taken

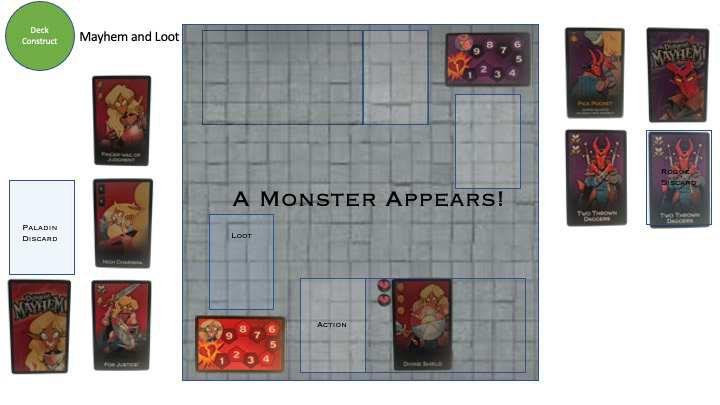
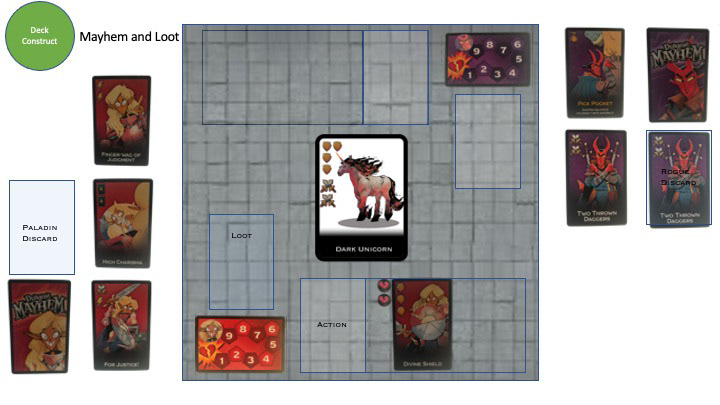
Random Digital Encounter

Creature has hit points and can attack either player

Paladin chooses to attack the creature to gain digital cards

Paladin defeats the digital creature

